Usage guidelines
Calls-to-action
An arrow will automatically appear on CTA buttons, but not on links.
Unique calls-to-action
For more information on the importance of unique CTAs and how to write effective button, link, and CTA text, refer to Anatomy:
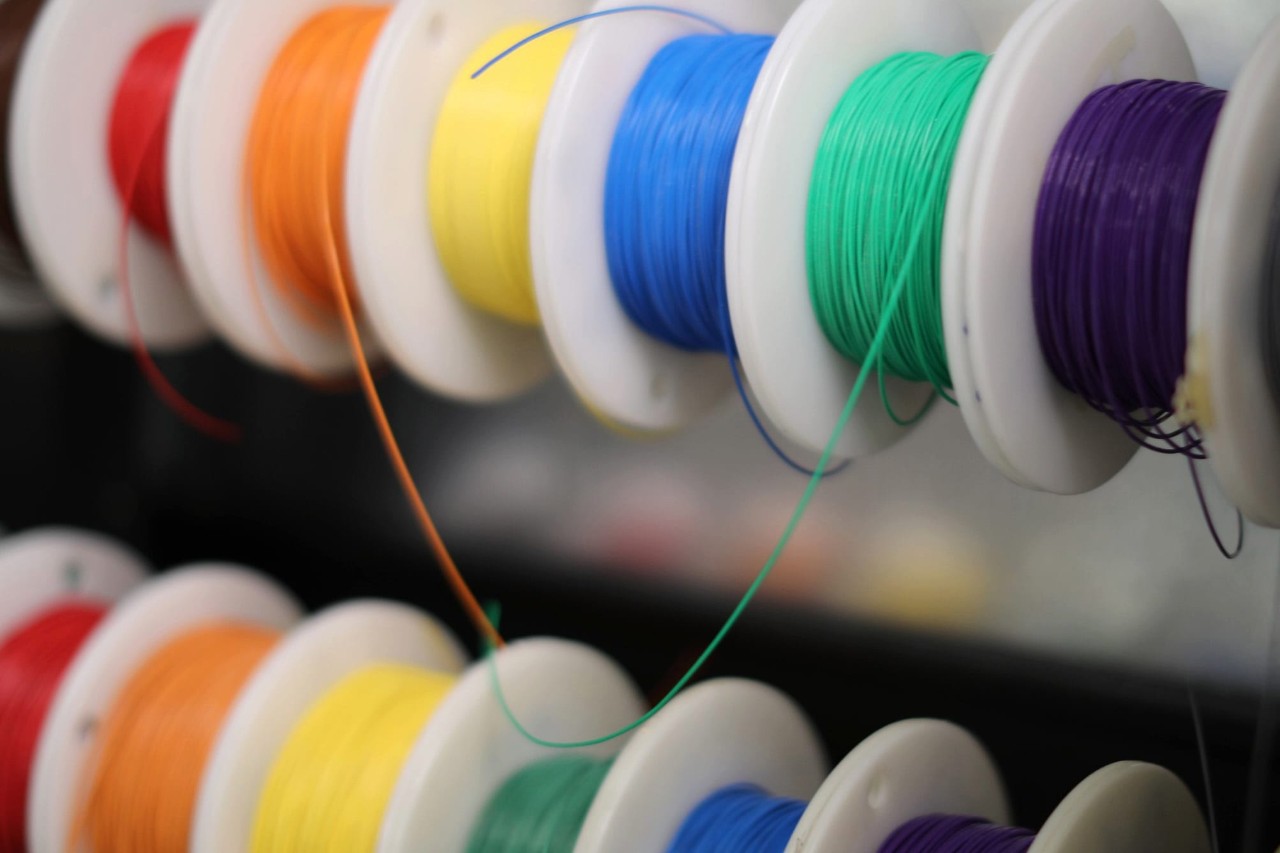
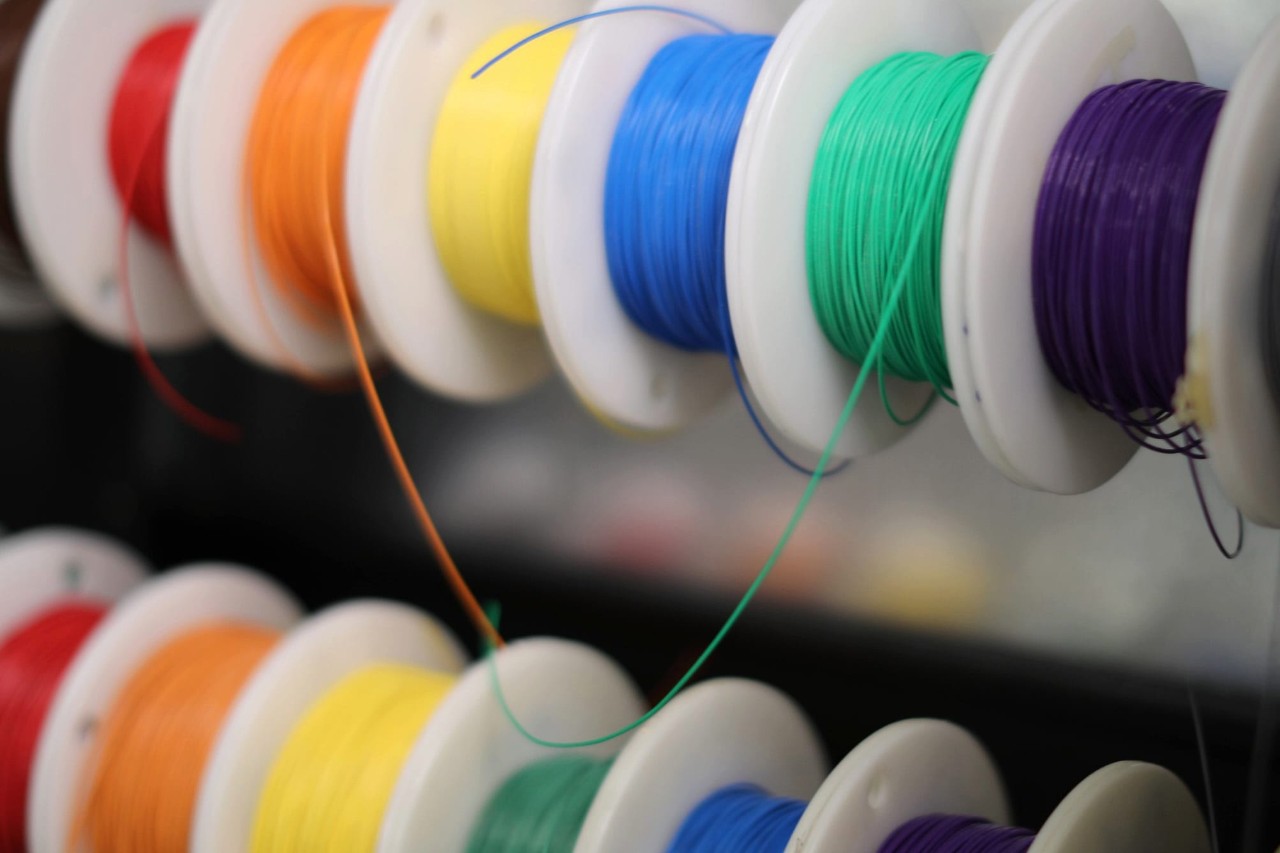
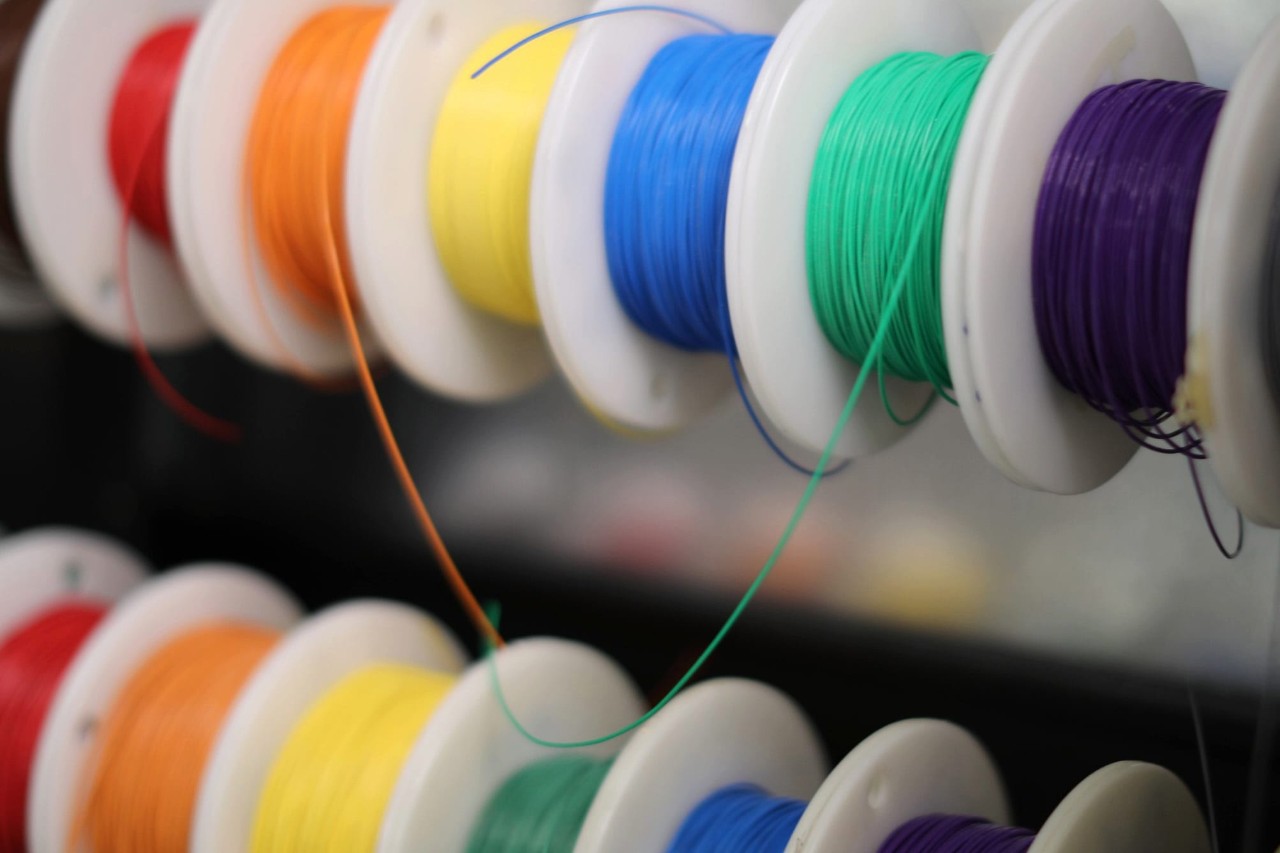
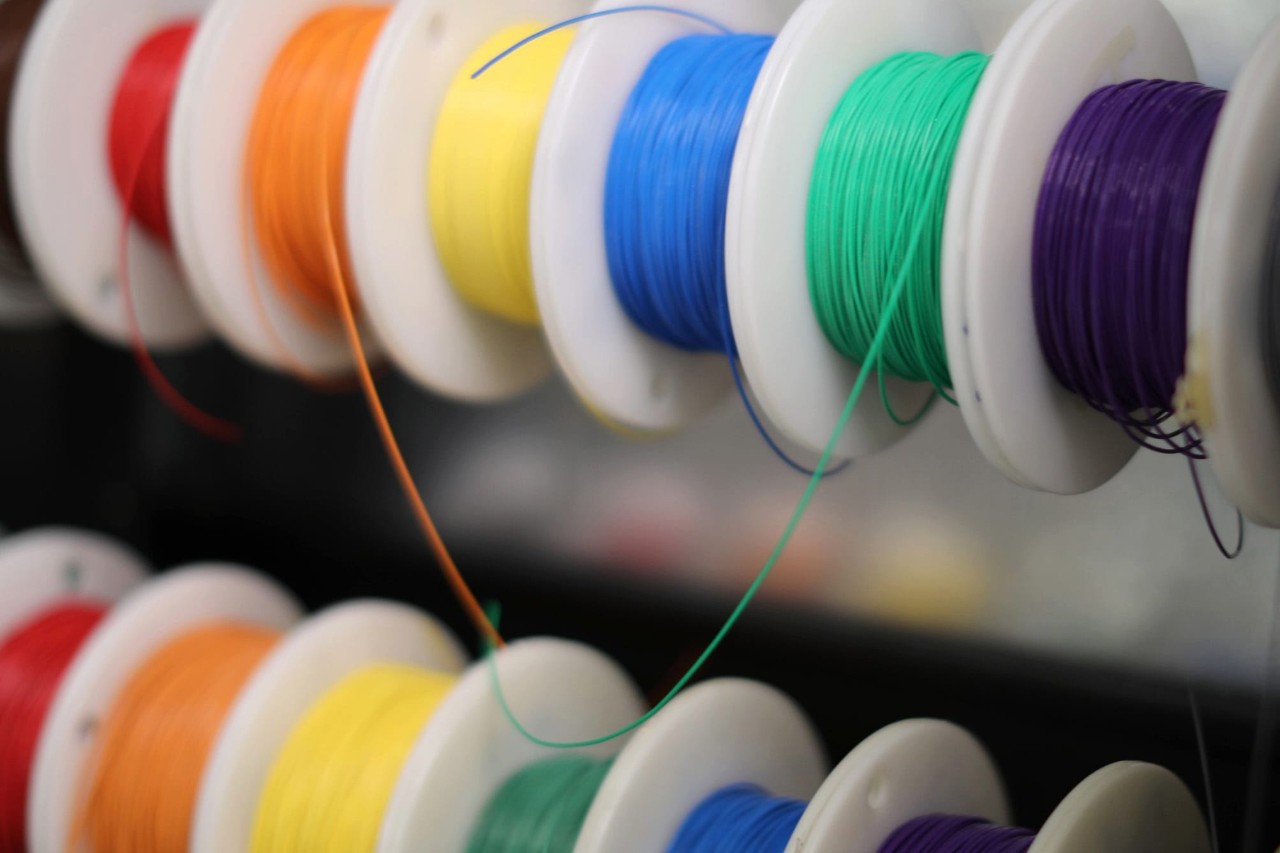
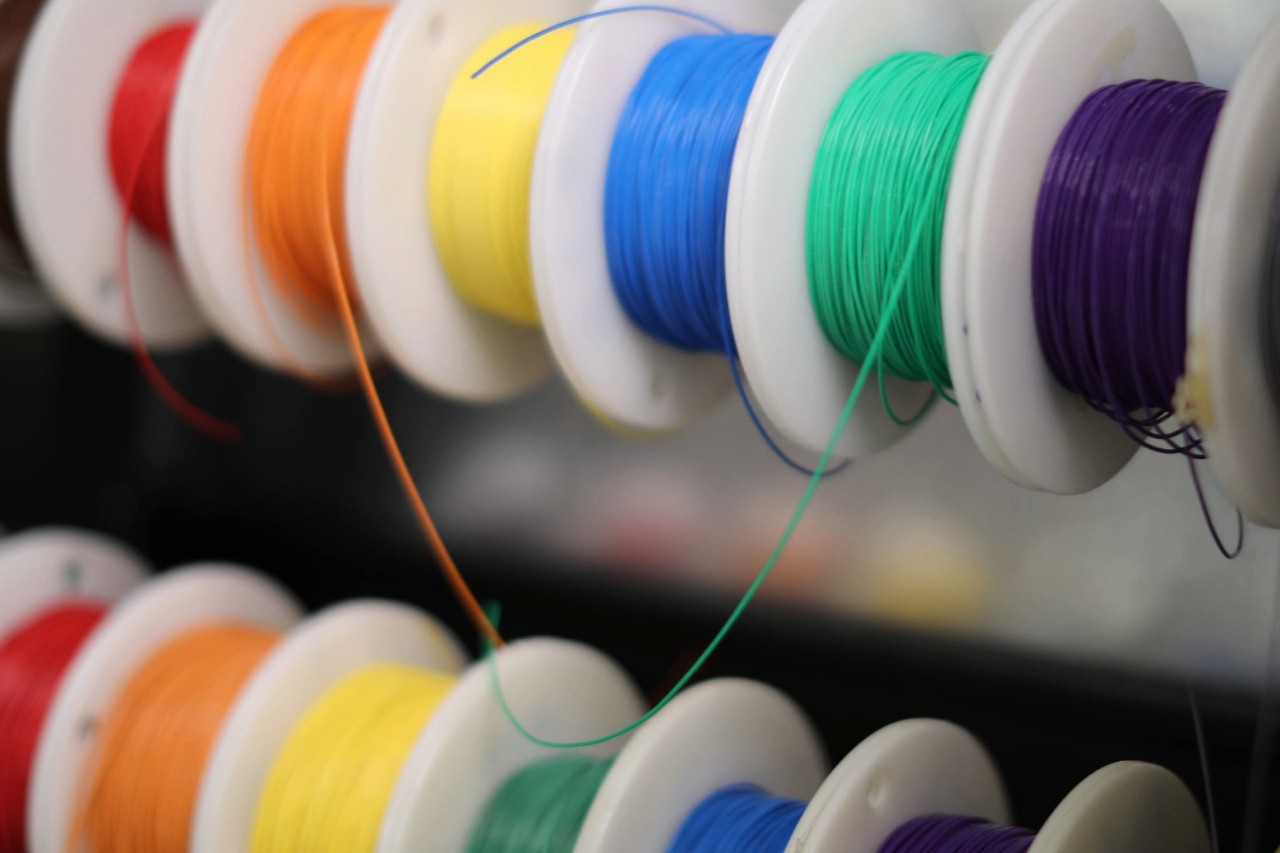
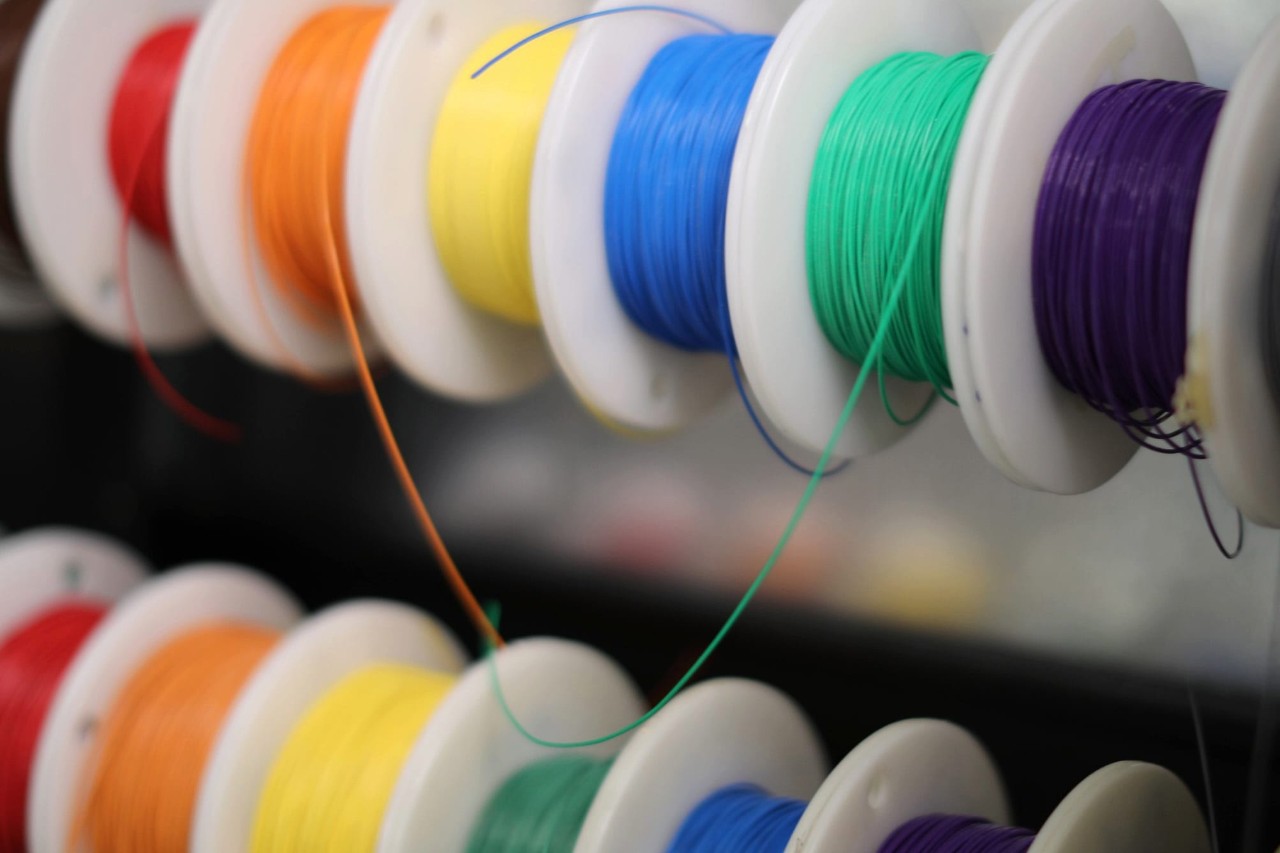
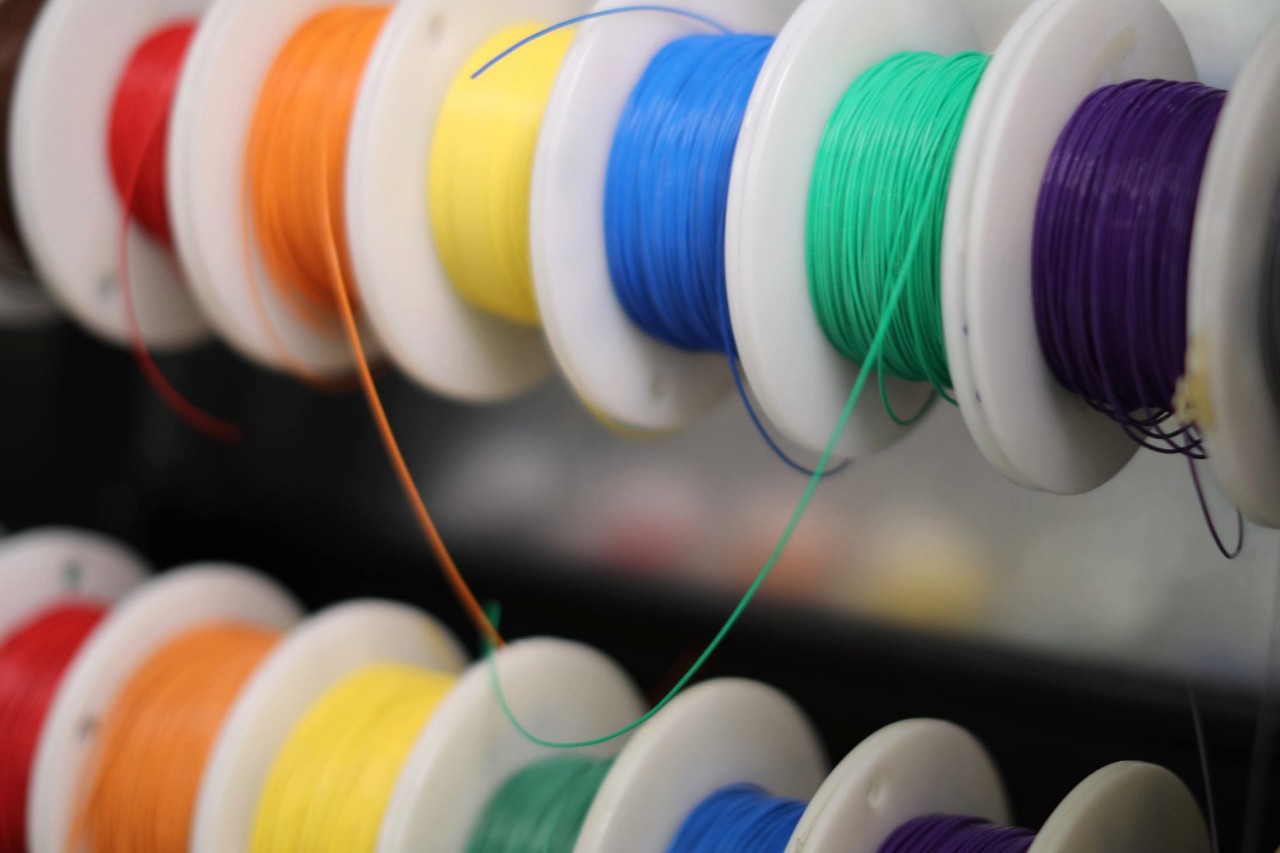
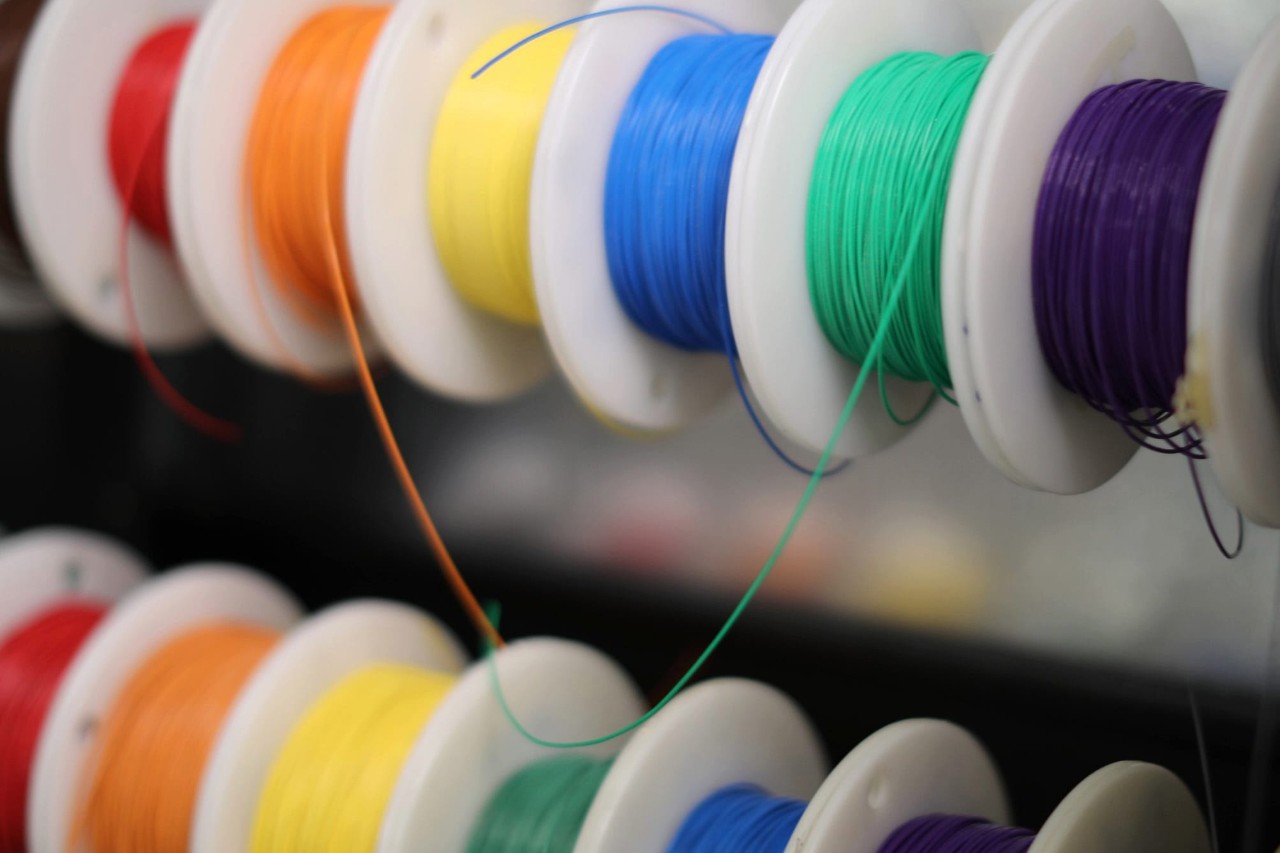
Image behavior
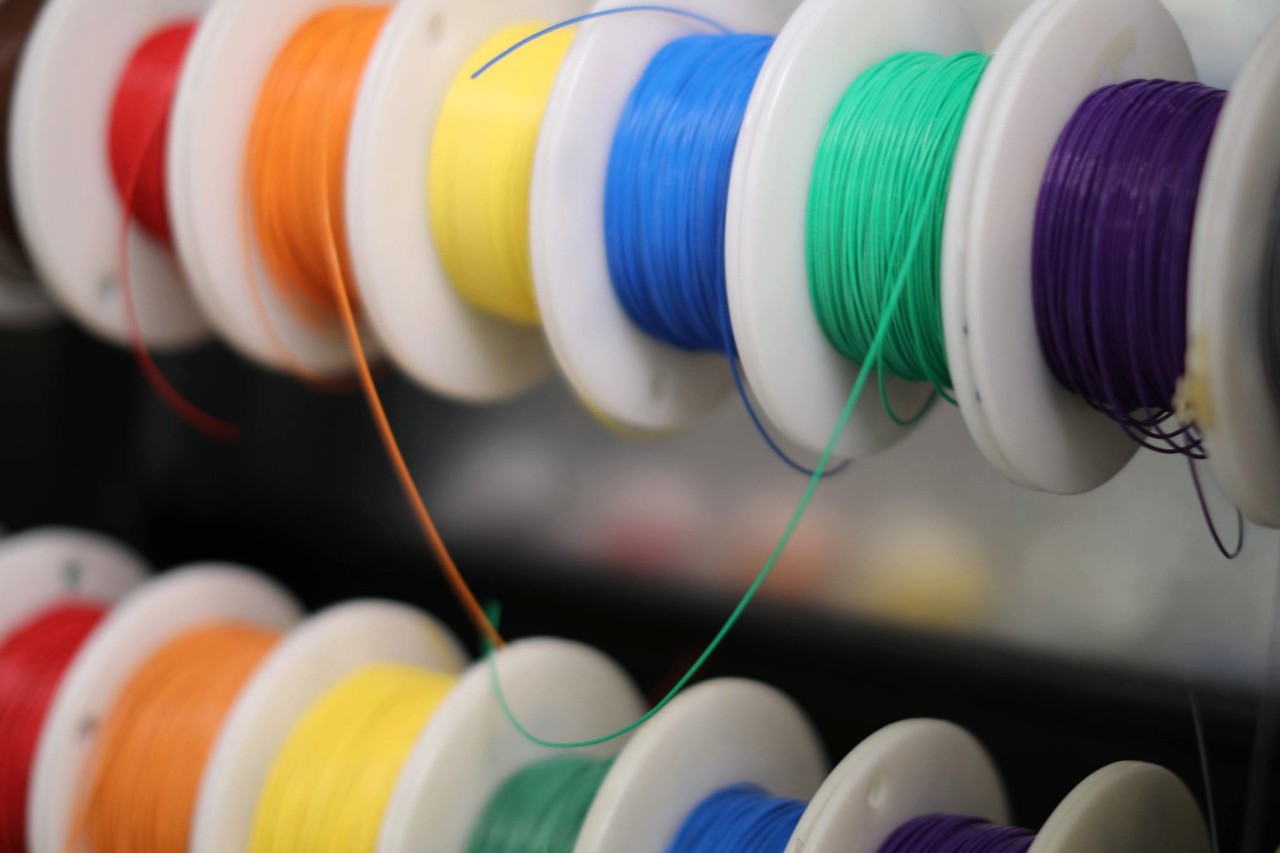
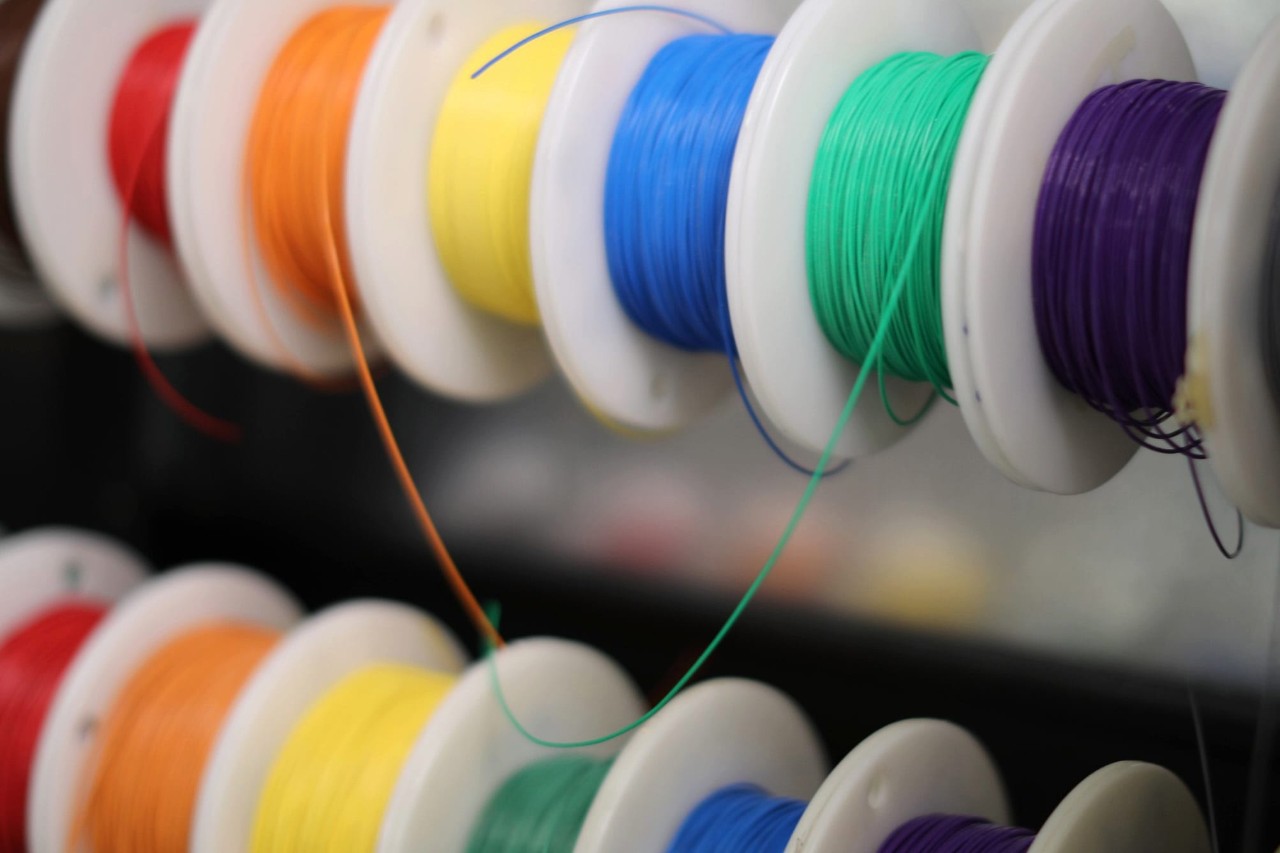
The banner image will render at 100% width and proportional height. There are no restrictions set on the image size so if the image height is shorter than the text content, the text block will extend beyond the image. Edit the text content to be shorter if this is not the desired outcome.
Image caption
The image caption is hidden in banner. If you need to add an image caption, use a teaser card.
Content guidelines
The text block will grow with the content. If there is a lot of text added to the banner, the text block’s height could be taller than the image itself. Try to keep the description to one sentence in order to keep the text block’s height smaller than the image height.
Center bottom
Use this style when the image is secondary or when the text needs a larger area.
- Default style
- Accent style
- Assertive style
- Ghost style
- Subtle style
The default style is black text on a white background.
The accent style adds an accent color to the text block. Use this style to add some color to the page or emphasize the content.
The assertive style adds an assertive color to the text block. Use this style to add some color to the page or emphasize the content.
The ghost style removes any color background on the banner and only uses ghost text.
The subtle style adds a subtle color to the text block.
Left bottom
Use this style when the image is the focal point and the text is concise and to the point.
- Default style
- Accent style
- Assertive style
- Ghost style
- Subtle style
The default style is black text on a white background.
The accent style adds an accent color to the text block. Use this style to add some color to the page or emphasize the content.
The assertive style adds an assertive color to the text block. Use this style to add some color to the page or emphasize the content.
The ghost style removes any color background on the banner and only uses ghost text.
The subtle style adds a subtle color to the text block.
Left center
Use this style when the image is the focal point and the text is concise and to the point.
- Default style
- Accent style
- Assertive style
- Ghost style
- Subtle style
The default style is black text on a white background.
The accent style adds an accent color to the text block. Use this style to add some color to the page or emphasize the content.
The assertive style adds an assertive color to the text block. Use this style to add some color to the page or emphasize the content.
The ghost style removes any color background on the banner and only uses ghost text.
The subtle style adds a subtle color to the text block.
Left top
Use this style when the image is the focal point and the text is concise and to the point.
- Default style
- Accent style
- Assertive style
- Ghost style
- Subtle style
The default style is black text on a white background.
The accent style adds an accent color to the text block. Use this style to add some color to the page or emphasize the content.
The assertive style adds an assertive color to the text block. Use this style to add some color to the page or emphasize the content.
The ghost style removes any color background on the banner and only uses ghost text.
The subtle style adds a subtle color to the text block.
Without an image
The selected text block style will take up 100% of the space that an image would have. The banner height will equal the height of the text content plus padding.
Optional treatments
The decorative treatment should be used to emphasize the teaser’s content. Do not overuse decorative treatments.
- Pretitle styles
- Interactive treatment
- Shadow treatment
Add a pretitle when the teaser content can be grouped into a recognizable content category. The pretitle has two style options: default and assertive.
When typing in the pretitle text, do not capitalize the text. Screen readers will read each letter out by itself, instead of reading the word. The pretitle style will automatically transform the text to uppercase.
Default pretitle
Assertive pretitle
Use the assertive style to highlight the content category. Do not overuse the assertive pretitle style. It is highly discouraged to use the assertive pretitle along with brand treatment.
Accent pretitle
Use the accent style to bring a pop color to the content. Do not overuse the accent pretitle style.
The interactive treatment will add an animated bar to the card when the user hovers or focuses on the title or call-to-action link. Apply this treatment to emphasize the hero’s action. This treatment cannot be combined with the brand treatment.
The interactive treatment works best when there is only one link action — either in the teaser title or just the teaser action. Apply the shadow treatment to the default card if also applying the interactive treatment. The shadow will give the default card a visible edge to appear on.
There are four color options to choose from to apply to the interactive treatment:
The shadow treatment will add a light dropshadow to the card. Apply this treatment to emphasize the card. Adding this style to the default card will add inner padding to the text block content.
Image behavior
The banner image will render at 100% width and proportional height. There are no restrictions set on the image size so if the image height is shorter than the text content, the text block will extend beyond the image. Edit the text content to be shorter if this is not the desired outcome.